
Kinh Nghiệm Target khi chạy Quảng Cáo Facebook
Sau một thời gian dài tư vấn khách hàng là các chủ shop kinh doanh trên facebook thì vấn đề mất nhiều thời gian nhất mà tôi tư vấn cho họ là "Bạn đã thực sự hiểu khách hàng của bạn chưa?"
Rất nhiều bạn hỏi target ngành này ngành kia thì thực sự không có target nào là chuẩn cả, ngay cả mình khi set target cùng không lưu lại, mỗi lần là mỗi set target khác nhau một chút là vì sẽ có % chênh lệch để còn tiếp cận lượng khách hàng mới.
Rất lâu rồi không có bài viết về Facebook nên mình chia sẻ cho bạn một số kinh nghiệm cá nhân và một điều bạn lưu tâm rằng các yếu tố ảnh hưởng đến một chiến dịch quảng cáo facebook thành công sẽ bao gồm:
>>Xem thêm: Kinh nghiệm quảng cáo facebook

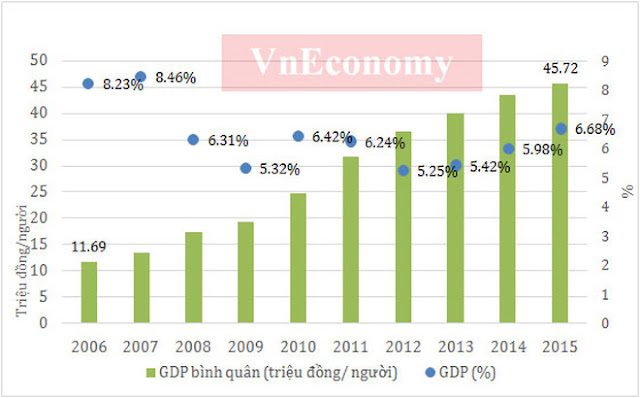
Đến năm 2016 thu nhập trung bình của trung ta tương ứng gần 49tr (2200 USD/năm) ở mức BB-/B, triển vọng ổn định.

 |
| Kinh Nghiệm Target khi chạy Quảng Cáo Facebook |
Rất lâu rồi không có bài viết về Facebook nên mình chia sẻ cho bạn một số kinh nghiệm cá nhân và một điều bạn lưu tâm rằng các yếu tố ảnh hưởng đến một chiến dịch quảng cáo facebook thành công sẽ bao gồm:
- Hình ảnh bài viết (Hình ảnh cần chứa thông tin gì?)
- Nội dung bán hàng (Viết cho ai đọc? Cho họ thông tin gì? Chiến lược thiết kế thông điệp)
- Target (Quảng cáo đến ai?)
- Thời điểm chạy quảng cáo
- Tần suất chạy quảng cáo
- Quảng cáo thử nghiệm
- Chốt sale ngay trong inbox
- Data khách hàng tiềm năng
- Data khách hàng cũ
- 1/3 còn lại là Bí kíp riêng chôn giấu
Các yếu tố ảnh hưởng đến hiệu quả từ cạnh tranh (Chiến lược)
- Điểm phù hợp của chiến dịch của cáo (xem trong chiến dịch quảng cáo)
- Sự cạnh tranh của tập target khi có nhiều người target vào
- Sử dụng phân phối tiêu chuẩn và tăng tốc (đẩy mạnh quảng cáo)
- Ngân sách quảng cáo đầu tư
- Hiệu ứng của khách hàng tác động vào quảng cáo (like,share,comment..)
Các yếu tố mình kể đây chiếm 2/3 mức độ thành công (Từ 1-6) cho một chiến dịch quảng cáo facebook. 1/3 còn lại nằm ở kỹ năng bán hàng, thời điểm chốt sale, đàm phán và một phần bí mật mình không chia ở đây.
Nói chung quảng cáo cũng chỉ là Quảng cáo, hãy dùng tư duy của một người làm quảng cáo "bình dân" rồi lựa chọn kênh nào là phù hợp để áp dụng mà thôi (ở đây nói đến là kênh facebook).
Dưới đây là một số điều lưu ý khi set targetNói chung quảng cáo cũng chỉ là Quảng cáo, hãy dùng tư duy của một người làm quảng cáo "bình dân" rồi lựa chọn kênh nào là phù hợp để áp dụng mà thôi (ở đây nói đến là kênh facebook).
>>Xem thêm: Kinh nghiệm quảng cáo facebook
Kinh nghiệm 1 - Phân nhóm tuổi khách hàng
Ví dụ bạn bán hàng cho khách hàng từ 22-45 thì bạn có thể phân khúc khách hàng ra thành 2 nhóm 22-30 và trên 30-45 tuổi. Lý do bạn tìm hiểu sâu thêm tại đây: Phân chia chiến dịch target theo nhóm tuổiKinh nghiệm 2 - Miêu tả nhân khẩu học của khách hàng
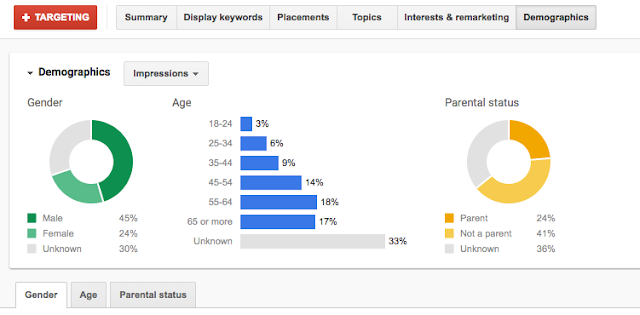
Nhân khẩu học của khách hàng bao gồm:
- Độ tuổi
- Giới tính
- Khu vực sống và đặc điểm khu vực họ sống, bạn lưu ý về đặc điểm khu vực từng quận, huyện nhé quan trọng lắm đấy
- Tình trạng hôn nhân (kết hôn bao lâu, con mấy tuổi)
Miêu tả càng nhiều thông tin về khách hàng của bạn càng tốt, khi đó bạn sẽ hiểu khách hàng của bạn cần điều gì.
Miêu tả càng nhiều thông tin về khách hàng của bạn càng tốt, khi đó bạn sẽ hiểu khách hàng của bạn cần điều gì.
.....
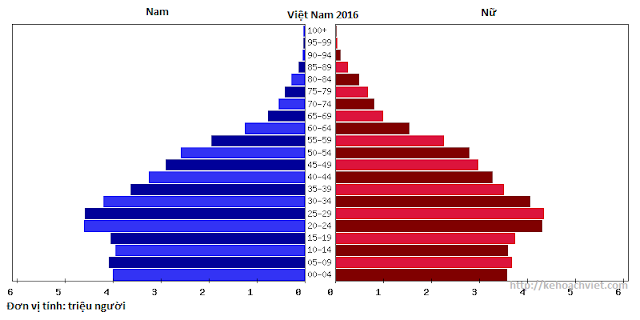
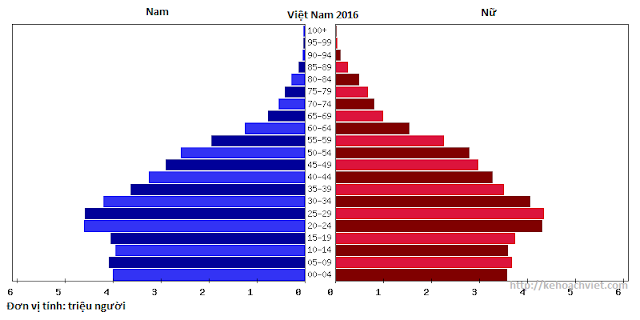
Đồng thời bạn cũng nên tham khảo về tháp dân số để có cái nhìn tổng quan nhất về dân số Việt Nam

 |
| Thu nhập trung bình của người dân Việt Nam qua các năm |
Kinh nghiệm 3 - Xác định đối tượng chi tiền, đối tượng dùng sản phẩm
Ví dụ bạn bán hàng cho đối tượng người dùng em bé thì bố mẹ sẽ là người mua, tập trung vào các ông bố bà mẹ để lấy tiền từ đó và xem xem sản phẩm này ai sẽ là người mua nhiều hơn bố hay mẹ.
Người dùng sản phẩm có thể sẽ không phải là người trực tiếp mua, nhưng người mua hàng thường luôn muốn chọn sản phẩm tốt cho người sử dụng hãy đánh vào yếu tố đó. Điều này chẳng có ý nghĩa nhưng lại ảnh hưởng đến bạn trong lúc set target quảng cáo và làm content cho quảng cáo
Người dùng sản phẩm có thể sẽ không phải là người trực tiếp mua, nhưng người mua hàng thường luôn muốn chọn sản phẩm tốt cho người sử dụng hãy đánh vào yếu tố đó. Điều này chẳng có ý nghĩa nhưng lại ảnh hưởng đến bạn trong lúc set target quảng cáo và làm content cho quảng cáo

Kinh nghiệm 4 - Hiểu nguyên tắc kinh doanh
- Kinh doanh là làm sao cho khách hàng sướng, khi họ sướng ta sẽ có tiền
- Tập trung vào nhóm khách hàng có thể mang lại tiền cho chúng ta, sẽ có vài nguyên tắc ngớ ngẩn trong kinh doanh như 80% doanh thu của bạn đến từ 20% khách hàng tuy nhiên điều đó cũng có nghĩa rằng sẽ có 1 nhóm người sẽ mua hàng và mua đi mua lại sản phẩm của bạn hoài, mua hàng có giá trị lớn nhóm người đó là thiểu số nhưng lại mang về giá trị rất nhiều trong doanh số kinh doanh của bạn
Do vậy bằng con mắt tinh tường của người bán hàng trên facebook hãy quan sát profile cá nhân của khách hàng đó thật kỹ và xác định "mầy có phải là khách VIP của tao sau này hay không và tiến hành "Care" tuyệt đối."
Ngày nay câu chuyện Khách hàng là thượng đế không còn nữa mà phải là khách hàng chịu chi tiền mới là thượng đế, khách hàng có tiền mà không chịu chi là cũng bó tay. Do vậy bạn nên suy xét xem sản phẩm của bạn có dành cho mọi phân khúc thu nhập hay không?
Theo nguyên tắc khi làm kinh doanh, người kinh doanh nên phân khúc thu nhập của khách hàng
Nhóm khách hàng thu nhập <5 tr/tháng, nhóm khách hàng thu nhập 5-10tr tháng...vv Và điều mà tôi ít chia sẻ với ai là bạn cần lấy được thông tin "Đam mê" của khách hàng là gì?
Kinh nghiệm 5 - Quan sát hành vi thực tế của khách hàng
Một điều mà tôi chia sẻ với rất nhiều người là nhìn khách hàng của bạn ra sao thì target nó sẽ như thế đó!. Bạn đang bán giày thể thao cho khách hàng đến mua thì thường họ thích đánh tennic, đá banh, di lịch thì đó là target. Giày sẽ là phụ kiện thời trang vậy thời trang mà họ mặc kèm theo là gì? áo quần họ kết hợp là gì? màu sắc nó ra sao?
Bán hàng ở cấp độ 2.0 mà tôi chia sẻ trước đây cho các bạn là bán hàng theo nhu cầu của khách hàng. Hiện nay phần lớn người bán hàng chỉ thích bán hàng 1.0 tức là bán những gì mà bạn có trong khi đối tượng cần sản phẩm của họ rất ít mà lại có target không rõ ràng.
>> Bán hàng 3.0 là gì? - Cấp độ bán hàng đỉnh cao ver3
>> Bán hàng 3.0 là gì? - Cấp độ bán hàng đỉnh cao ver3
Kinh nghiệm 6 - Giá thầu (Vip)
Giả sử bạn bán giày và bạn target người thích giày, thích mua sắm và đặt giá thầu tự động thì ôi thôi tiền đang đổ biển, vì tập target như thế ai cũng nghĩ ra, newbie bước vô ngành quảng cáo cũng nghĩ ra thế là họ đấu nhau.
Đứa nào đặt thầu cao hơn thì lên trước dẫn đến giá thầu ở trên trời và lại tập target như thế bị nhào nát rồi.
Một yếu tố mà tôi chia sẻ với bạn lúc đầu về sự cạnh tranh quảng cáo, chi phí quảng cáo sẽ tăng lên khi tập đối tượng target đang có rất nhiều người target vào dẫn đến giá thầu tăng lên.
Đứa nào đặt thầu cao hơn thì lên trước dẫn đến giá thầu ở trên trời và lại tập target như thế bị nhào nát rồi.
Một yếu tố mà tôi chia sẻ với bạn lúc đầu về sự cạnh tranh quảng cáo, chi phí quảng cáo sẽ tăng lên khi tập đối tượng target đang có rất nhiều người target vào dẫn đến giá thầu tăng lên.
Hãy suy nghĩ ra cái target đúng mà chưa ai biết mới kinh, đây là vấn đề chuyên sâu và đáng để bàn cãi
Do đó mà tại sao bán hàng không hiệu quả mà lại đẩy chi phí quá cao cũng vì 2 chữ "Cạnh tranh khắc nghiệt" rồi chui đầu vào đấu thầu cùng nhau để chết cả lũ.
Kinh nghiệm 7 - Khách hàng đã thông minh hơn
Bạn bán hàng 200k (giá cũ 500k) đã quá xưa rồi bây giờ khách hàng đã thông minh hơn xưa họ đã tinh tường hơn trước và họ đã có đầu tư để tìm kiếm sản phẩm có giá tốt hơn, nên cốt lỗi bây giờ sẽ cạnh tranh về giá.
Nếu muốn bán hàng giá cao hơn (để lợi nhuận mỗi sản phẩm nhiều hơn) thì sản phẩm tốt hơn hãy kiểm soát chất lượng nguồn hàng và xây dựng thương hiệu sản phẩm hoặc sản phẩm chưa có mặt rộng rãi trên thị trường.
Nếu muốn bán hàng giá cao hơn (để lợi nhuận mỗi sản phẩm nhiều hơn) thì sản phẩm tốt hơn hãy kiểm soát chất lượng nguồn hàng và xây dựng thương hiệu sản phẩm hoặc sản phẩm chưa có mặt rộng rãi trên thị trường.
Kinh nghiệm 8 - Đừng chỉ có quảng cáo, hãy nhớ đến Marketing 7P
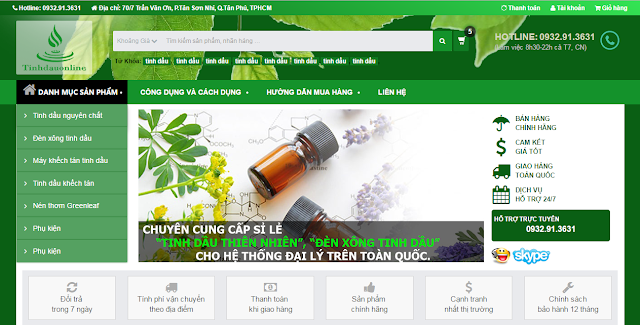
Chú trọng thêm cho mình 2 yếu tố đó là Con người và Chứng cứ hữu hình có nghĩa là phải thường xuyên đăng tải cửa hiệu của mình lên, kinh doanh mà có cửa hiệu, thương hiệu mặt bằng hẳn hoi sẽ làm khách hàng tin tưởng hơn.
Tưởng chừng nó không có target gì nhưng lại là target vào nhóm đối tượng cần sự đảm bảo và tin tưởng.
Tưởng chừng nó không có target gì nhưng lại là target vào nhóm đối tượng cần sự đảm bảo và tin tưởng.
- Muốn bán hàng cho KH mới hãy để cho KH cũ nói tốt về sản phẩm của bạn (PR)
- Muốn KH quay lại mua hàng hãy làm bạn dc với KH (PR)
- Nếu muốn khách hàng cũ giới thiệu KH mới cho bạn, hãy kết thân được với KH cũ (PR)
- Muốn KH trung thành với bạn hãy biến bạn thành KH của họ trước (PR)
Kinh Nghiệm 9 - Sở Thích và Hành Vi của Khách Hàng
Có nhiều lý do mà người ta nói quảng cáo facebook càng ngày càng khó khăn là bởi vì là người Việt Nam chúng ta quá thông minh nên sở thích hành vi ngày càng phứt tạp khiến facebook cùng không biết đâu mà lần.
Facebook cũng có hứa với chúng ta rằng bạn chỉ cần set quảng cáo chuyện target sẽ để facebook lo có nghĩa rằng thuật toán của facebook ngày càng tinh tế hơn họ biết đâu sẽ là sở thích và nhu cầu thực của khách hàng, nhưng điều này ở Việt Nam lại trở nên rất khó.
Bạn cần nhiều thời gian để nghiên cứu 2 trường là Sở thích và Hành vi khách hàng. Tại thị trường Mỹ là thị trường của Facebook cắm quân nên họ hiểu rất rõ sở thích và hành vi của con người họ chứ không phứt tạp như Việt Nam là "Thấy gì cũng like, thấy gì cũng share, sở thích khai lung tung", không học đại học cũng lôi ra được 1 trường đại học cho "bằng với người ta"
Nói là vậy Quảng cáo facebook ngày càng khó thì sẽ chỉ là mảnh đất cho những người khôn khéo thực sự hiểu khách hàng tồn tại
Kinh nghiệm 10 - Target vào các Fanpage
Nói về chuyện "Những người thích Fanpage này, những người thích Fanpage kia" thì tại thị trường Việt Nam ảo quá nhiều, like ảo quá nhiều hay đối tượng của một fanpage rất hỗn tạp vì các chủ shop của chúng ta chỉ hiểu rằng "Like càng nhiều càng tốt" cho nên target vào những fanpage này thực sự không hiệu quả. Không hiệu quả ở đây không phải vì không thể tìm khách hàng tiềm năng ở đấy mà là số người không phải là khách hàng tiềm năng làm mất chi phí quảng cáo của chúng ta quá nhiều.
Số ít có những fanpage lớn được xây dựng bài bản là những fanpage đáng để bạn target vào, mình sẽ không tiết lộ là những page nào vì không biết bạn đang kinh doanh ngành hàng nào mà nói cho đúng.
Số ít có những fanpage lớn được xây dựng bài bản là những fanpage đáng để bạn target vào, mình sẽ không tiết lộ là những page nào vì không biết bạn đang kinh doanh ngành hàng nào mà nói cho đúng.
Hãy quan sát và đánh giá thực những fanpage đó thực tế nó đang có gì, cố gắng ghi chép ra giấy về các số liệu mà bạn thu thập được từ một fanpage tiềm năng nào đó. Chúng ta không phải là những người cỡi ngựa xem hoa mà cần phải phân tích bài bản khi lựa chọn 1 fanpage nào đó trước khi target vào
Kết lại
Ngay từ đầu mình cũng cho bạn những keywords là những dòng màu đỏ đầu tiên và các kinh nghiệm bên dưới mang yếu tố tâm sự, từ khi mình nắm được quy tắc của facebook thì đã qua khỏe khi nói về nó.
Hiểu facebook thì chơi được với facebook
Chúc các bạn thành công!



























 -->
-->